Clarity של מיקרוסופט הוא כלי UX מדהים
ניסיתי לא מעט כלים למדידה וניתוח חווית משתמש של מוצרים שעיצבתי: מ־Pendo, דרך Hotjar ועד Full Story. לכל אחת היתרונות והחסרונות שלה, אך המשותף לכולן – יש עקומת למידה שצריך לעבור כדי להפיק ממנה תובנות משמעותיות. העקומה משתפרת בהתאם למחקר המשתמשים הרצוי. לא לכל סטארטאפ בתחילת דרכו התשלום על הכלים הללו משתלם בהכרח, ולפעמים אפשר להסתפק במודל החינמי.
ואז, לפני שנה, חיי השתנו. כלומר, התאהבתי במוצר אנליטיקס. מביך.
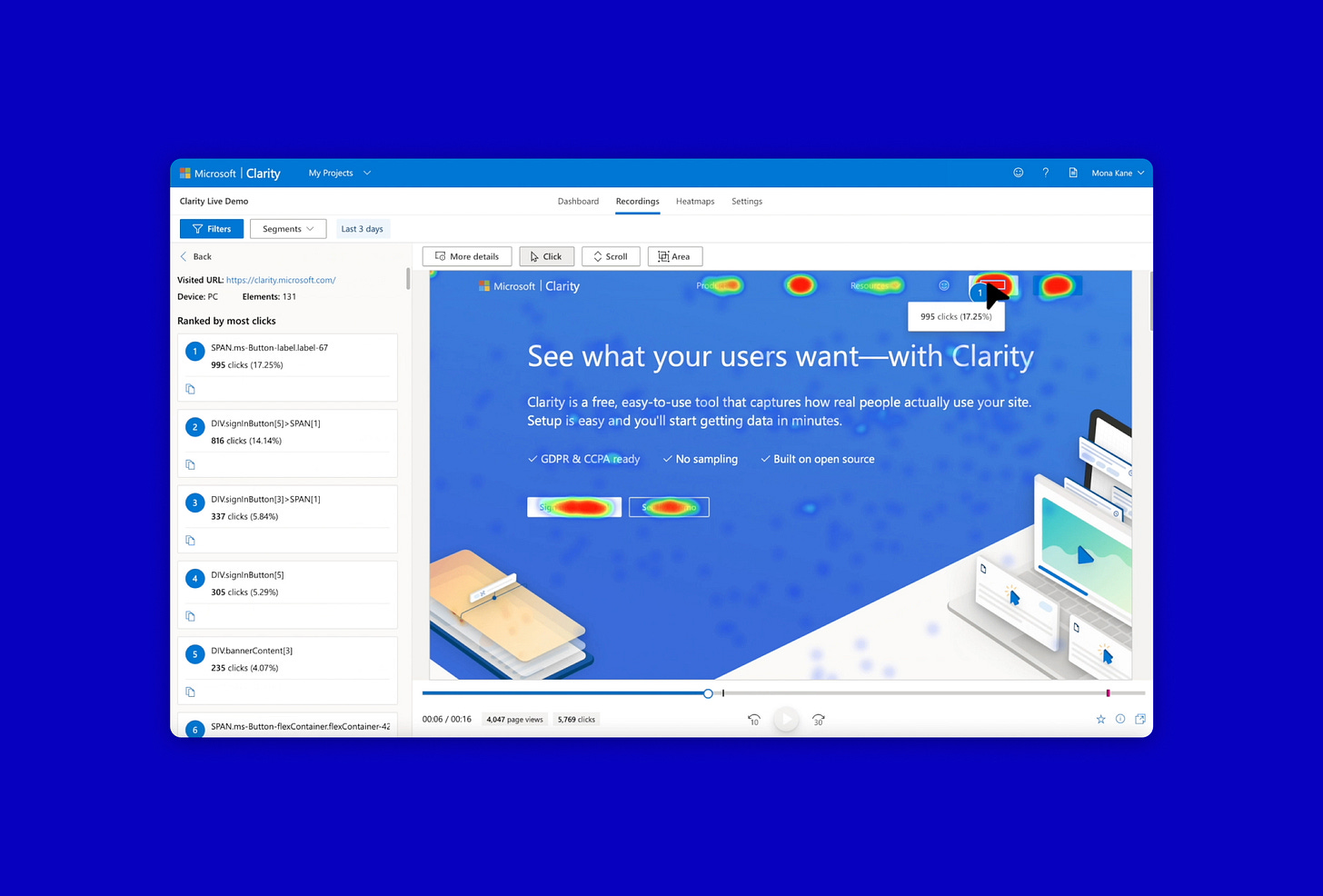
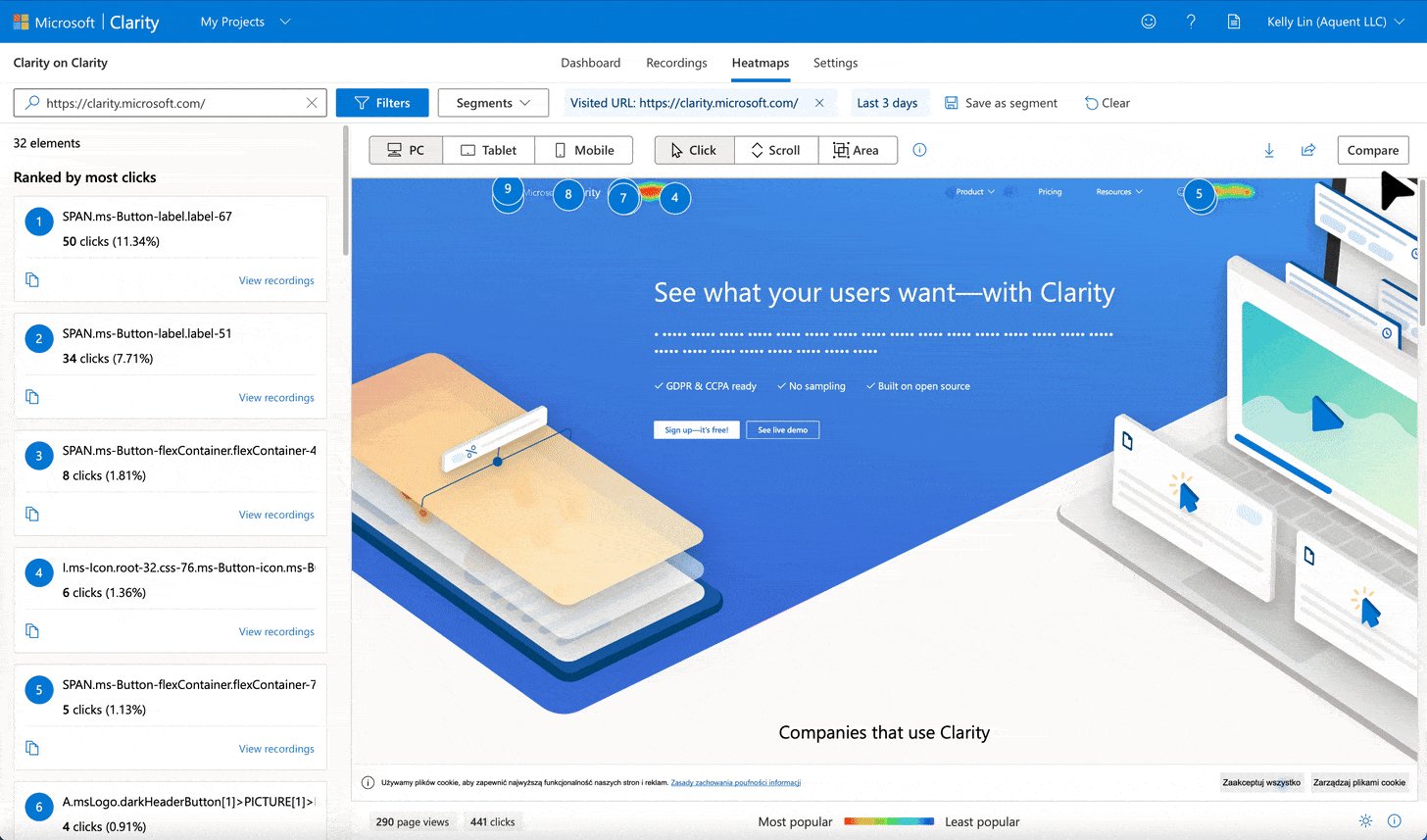
מעצב המליץ על Clarity של מיקרוסופט בקבוצת פייסבוק, והמילה ׳חינם׳ תפסה את תשומת ליבי. מתחקיר שעשיתי הבנתי שמיקרוסופט משתמשת בדאטה שנאסף כדי לאמן את המודלים שלה על שימושיות באתרים שונים. Clarity הוא כלי אנליטיקס מתקדם המותקן על האתר ומפרק את המידע שלו לגורמים: מפות חום (איפה לחצו הכי הרבה במסך), מקורות תנועה (מאיפה הגיעו לאתר), הקלטות של סשנים בנוגע לשימושיות, והתממשקות לגוגל אנליטיקס – הכלי המרכזי היום בניתוח דאטה של מוצרי SaaS ואתרים.
במקביל לעבודה בסטארטאפים יש לי כמה פרויקטי צד, העיקרים שבהם: מגזין העיצוב Uncoated וחו״ל־נינג׳ה. שניהם אתרי אינטרנט, ובנוסף יש את הבלוג הזה והפורטפוליו שלי. בהחלטה פזיזה למדי התקנתי קודם ב-Uncoated ובחו״ל־נינג׳ה. מדובר באתרי וורדפרס, ולמיקרוסופט יש פלאגין מעולה שמורידים ומתקינים בקלות. משם האינטגרציה לוקחת במקסימום 3 דקות.
הפעלתי את Clarity וריפרשתי את העמוד כאילו מדובר במספרי מזל בלוטו. תוך כמה שעות התחיל לזרום דאטה וממנו הפקתי תובנות על השימושיות במגזין, צפיתי במסעות המשתמשים באתר ובכלל, איפה לוחצים הכי הרבה, באיזה חלקים קוראים יותר ופחות, אילו כתבות נקראות במיוחד, וכו׳. כל כתבה במגזין מעוצבת אחרת, ובמידה של בעיות בשימושיות אפשר לראות בקלות ולתקן.
למשל, לאחרונה גיליתי ב-Clarity שזרם הרבה טראפיק מ-׳טייםאאוט׳, וגוגל קצר גילה לי שאינדקס ׳חרבות ברזל׳ שיצרתי קיבל אצלם אזכור בכתבה בנוגע למקורות עזרה במלחמה. בנוסף, היה משמח לגלות שאריקה דורן, המעצבת הגרפית בסרטים של ווס אנדרסון, שמה לינק לראיון שקיימתי איתה במגזין, ומגיע משם טראפיק.
אחרי שהתקנתי את Clarity בפורטפוליו שלי, הסתקרנתי לראות אם ההשערה שלי נכונה: האם מגייסות HR ומנהלים לא עוברים על יותר משני קייס סטאדיז. אחרי התבוננות על הקלטות מסך, הסתבר שצדקתי. רוב הכניסות היו לשני הפרויקטים הראשונים: Enso Security ו-CYBERX, והזמן הממוצע בפורטפוליו היה באזור ה-2-3 דקות.
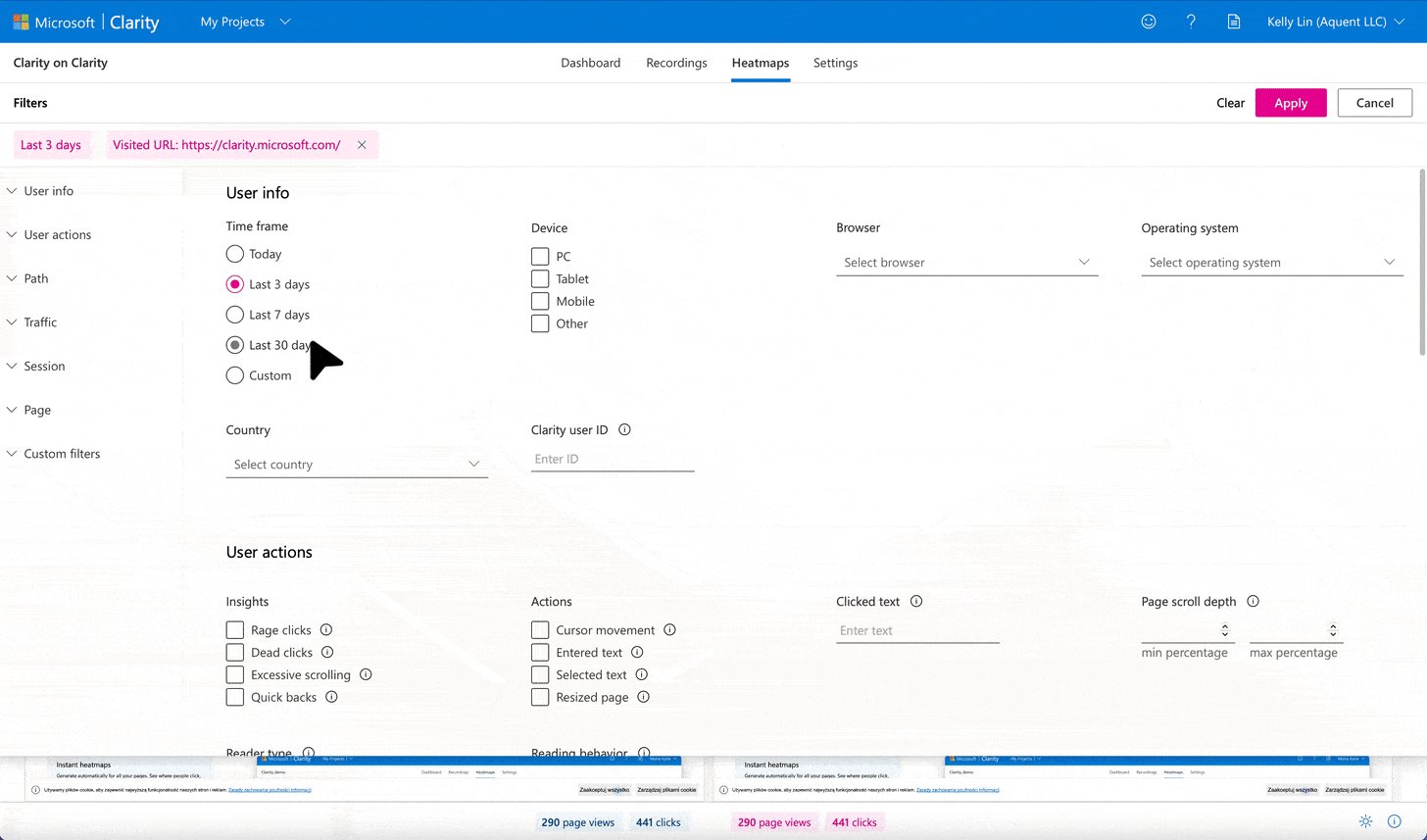
פילטור הוא נקודה כואבת בהרבה מוצרים מורכבים, לרוב הלוגיקה שלהם מסובכת למדי, למרות שיואיקסית הסוגיה הזו פוצחה בעשרות צורות שונות. והנה הפעם, מיקרוסופט פיצחו את זה מעולה, עם פילטור שכיף להשתמש בו. כן, כן. אשכרה כיף לבצע חיתוכים שונים על הדאטה וללמוד עוד על האתר שאתם עובדים עליו.
נכון להיום, בכל אתר חדש שאני מעצב ובונה – מתקין Clarity. אין הרבה מוצרים מורכבים שקל להתאהב בהם, ובמקרה הזה, חווית המשתמש של מיקרוסופט פשוט מצוינת. אפשר לשחק בדמו שלהם כאן, ולהתנסות בו עוד לפני שהתקנתן.
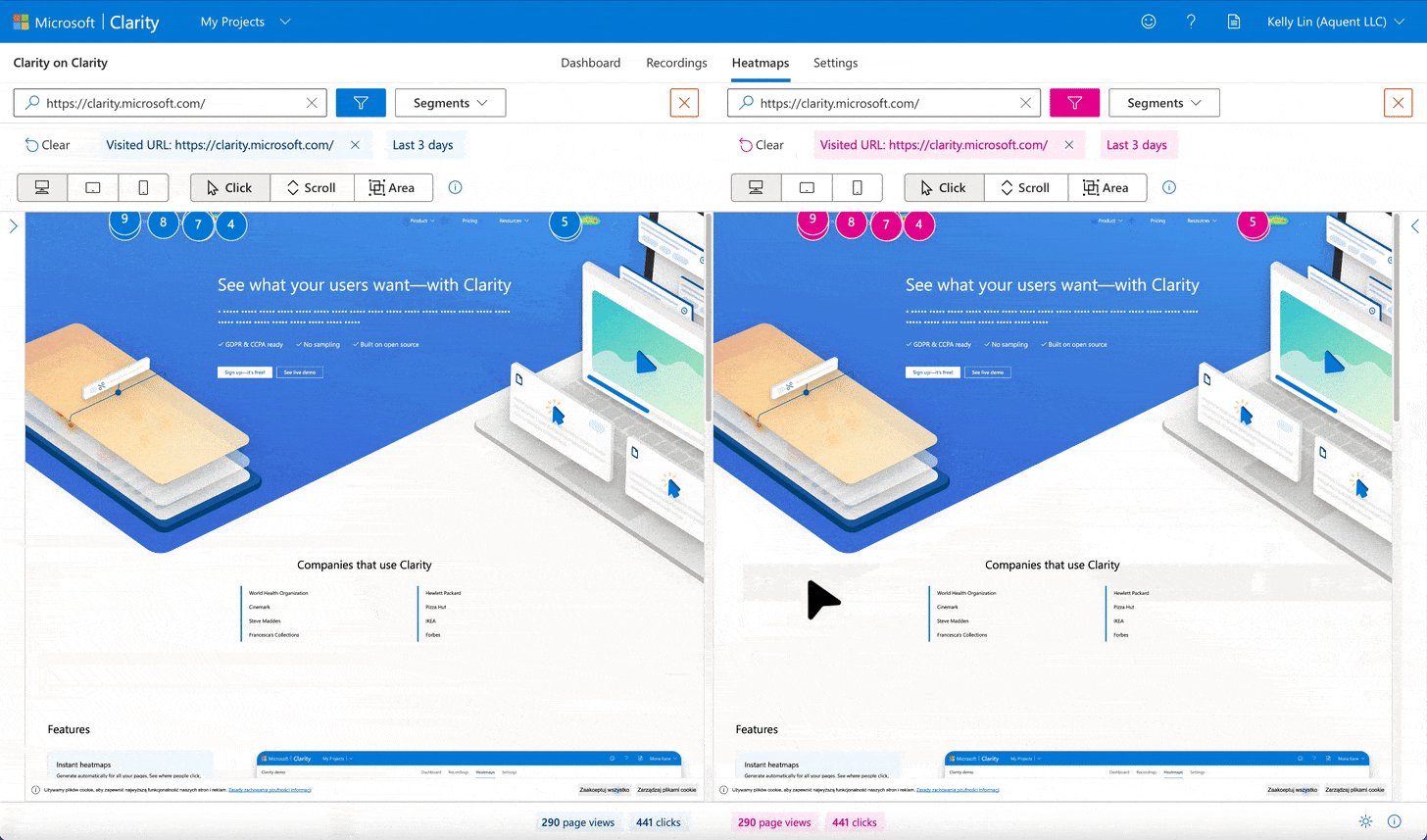
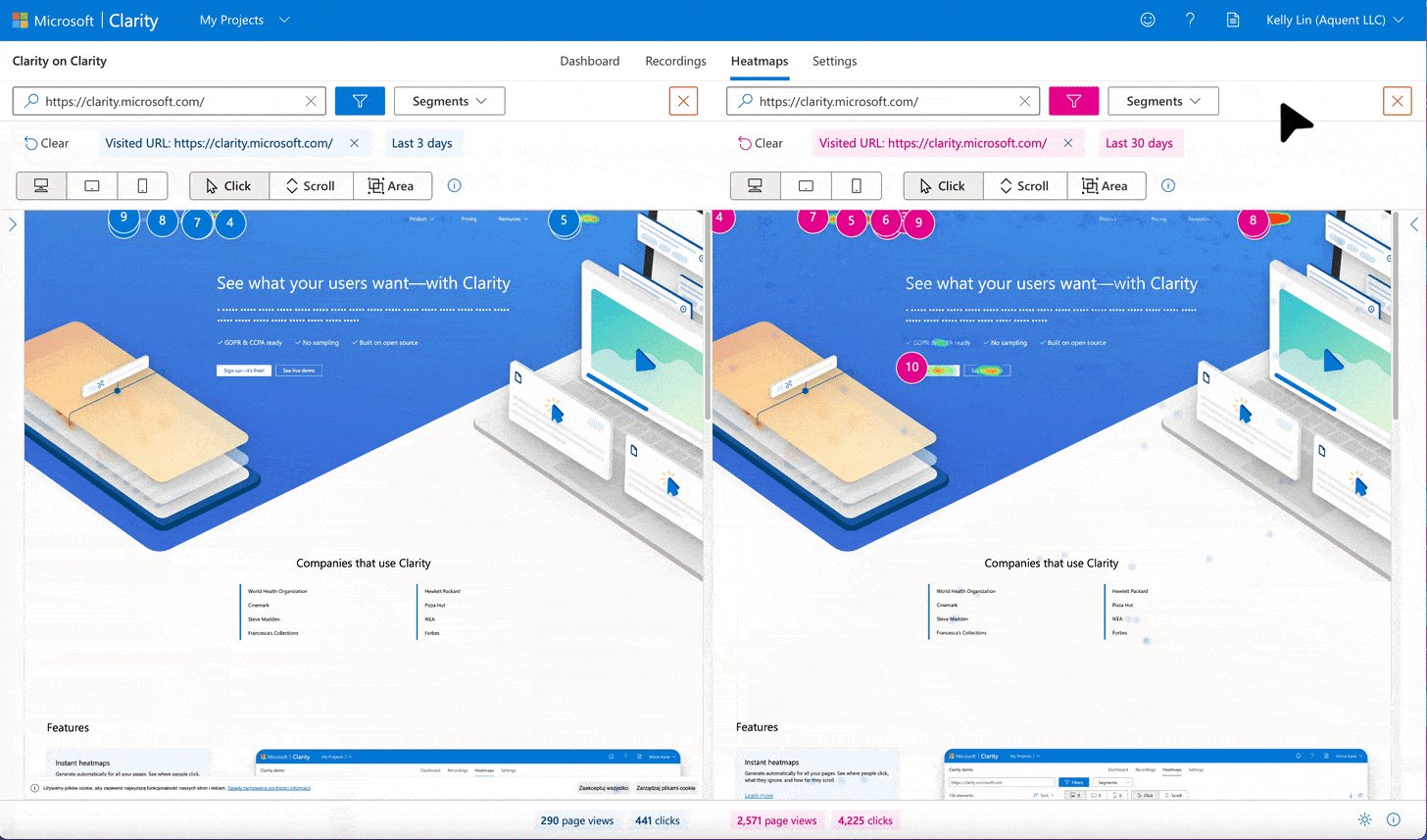
לאחרונה עיצבתי מחדש את העמוד הראשי במגזין Uncoated, ו־Clarity מאפשר להשוות גירסאות שונות של האתר. זה פיצ׳ר חזק שרלוונטי גם ל-A/B טסטינג ובדיקה של אלמנטים חדשים במסך:
למדתם דברים חדשים על האתר שלכם? שתפו בתגובה, סקרן.