תהליך העיצוב מחדש של Enso Security – עד האקזיט
לאחרונה התפרסמו ידיעות על האקזיט המשמח של Enso Security לענקית הסייבר Snyk בסכום של 50 מיליון דולר. הייתה לי הזכות לקחת מוצר בתחילת דרכו ולעצב את כולו מחדש - גם איפיון UX וגם עיצוב UI.
לאחרונה התפרסמו ידיעות על האקזיט המשמח של Enso Security לענקית הסייבר Snyk בסכום של 50 מיליון דולר. הייתה לי הזכות לקחת מוצר בתחילת דרכו ולעצב את כולו מחדש – גם איפיון UX וגם עיצוב UI. בפוסט הבא אפרט על התהליך.
בקצרה, Enso לוקחת את כל מוצרי האבטחה בארגון ונותנת תמונת מצב מקיפה. למעשה, המציאה את המושג ASPM – שזה אומר: application security posture management. שלושת היזמים: רוי ארליך, חן גור-אריה וברק טווילי הם יוצאי וויקס שעבדו יחד, ובשיא הסגר הראשון בקורונה הקימו את החברה.
ב-Enso הייתי בשני סבבים: בסיבוב הראשון עיצבתי את ה-AppSec Map כפרילנסר אחרי שנדלקתי על הרעיון בכתבה בגיקטיים, ושנה אחרי הוזמנתי לבירה עם רוי המנכ״ל במטרה לעזור להם לגייס מעצב חווית משתמש, ותוך זמן קצר בפגישה קיבלתי הצעה על השולחן. חתכתי מ-WhiteSource (שהיום נקראת Mend) והצטרפתי כמעצב חווית משתמש סולו.
עיצוב מחדש של המערכת
המשימה הראשונה שלי ב-Enso הייתה לעצב מחדש את המערכת, לאחר שהתקבלה ביקורת מלקוחות שהוא לא נראה מספיק טוב ועדכני, עם בעיות שימושיות. למרות שהמשימה התמקדה בעיצוב מחדש רק של ה-UI, נחשפתי לבעיות UX בניווט בתוך המוצר, ויחד עם מוטי פרץ, VP Product, ושאדי כיוף, מנהל מוצר, תיקנו אותן יחד בתהליך.
כנקודת מוצא, ראיתי שיש פער בעיצוב בין האתר המרקטיאלי של Enso לבין המוצר עצמו – בעוד האתר שופע צבעוניות עם הדמות של Benso התמנון, המוצר נראה כמו עוד מוצר סייבר גנרי. בנוסף, המוצר לא מזוהה כשמסתכלים עליו מרחוק במידה והוא מטושטש. נגיד, בדומה לפייסבוק, שאפשר לזהות מקצה המסדרון.
מחקר על תמנונים, אופנה ודיטר ראמס
בדקתי השראות ורפרנסים משלל עולמות: חקרתי לעומק את עולם התמנונים, את התנועה שלהם, הצורה, החומריות. זיקקתי בהשראתם את התכונות והערכים:
Movement, Elasticity, Flexibility, Wide Vision, Sharp Senses, Suitability
בתחום עיצוב האופנה מצאתי שמלות של המעצבות Iris Van Herpen ו-Alesandro Michele. ראיתי איך הן מתנפנפות וזזות על מסלול התצוגה. עוד רפרנס מעניין היה מיצב גדול ממדים של זרועות תמנון סגולות עם נקודות שחורות, שהוקם בתערוכת רטרוספקטיבה של האמנית קוסאמה במוזיאון ת״א.
בנוסף, במסגרת התחקיר המעמיק מצאתי מוצרים משנות ה־60 וה־70 שעוצבו על-ידי המעצב התעשייתי הנודע Dieter Rams בחברת Braun. הקו המינימליסטי שלו עזר לי לזקק עיצוב ממשקים שאני עובד עליהם מבלי להעמיס על המשתמש. החלק האחרון בתחקיר עסק במקום בו אנחנו נמצאים – העיר הלבנה ת״א – ומצאתי רפרנסים מעניינים מתחומי העיצוב הגרפי והאדריכלות.





שתי בעיות עיקריות בלטו ב-UI של המסכים הקיימים: שימוש יתר בצבעים אפורים ופונט גנרי של גוגל. חיפשתי פונטים שיתכתבו עם התכונות והערכים שציינתי למעלה. בדקתי מי עיצב ל-Atlassian את הפונט וגיליתי את James Edmonson, הידוע בשם OH NO TYPE, טיפוגרף מעולה שפגשתי ב-2019 בכנס Typographics בניו-יורק כשהרצה על העבודה שלו.
בחרתי שתי משפחות פונטים שעיצב: Blazeface, Degular. משפחת הפונטים Blazeface היא ״תמנונית״, מעוגלת, שופע תנועה בתוך ומחוץ לחללים הפנימיים. תיכננתי להשתמש בעיצוב הכותרות של המוצר ובחומרים השיווקיים. לעומתם, פונט Degular נראה במבט ראשון שגרתי, אבל כשצוללים פנימה מגלים שהוא זכיר ואת הזרימה בין האותיות בקריאה. תיכננתי להשתמש בו בכל יתר הקומפוננטות ובטקסט הרץ.
חודש לתוך התהליך, הדגמתי בפרזנטציה ליזמים את השימוש בפונטים במוצר ובחומרים השיווקיים. בעוד Degular התקבל יפה, זו התגובה שקיבל הפונט Blazeface:
המטרה: לזהות את המערכת מרחוק
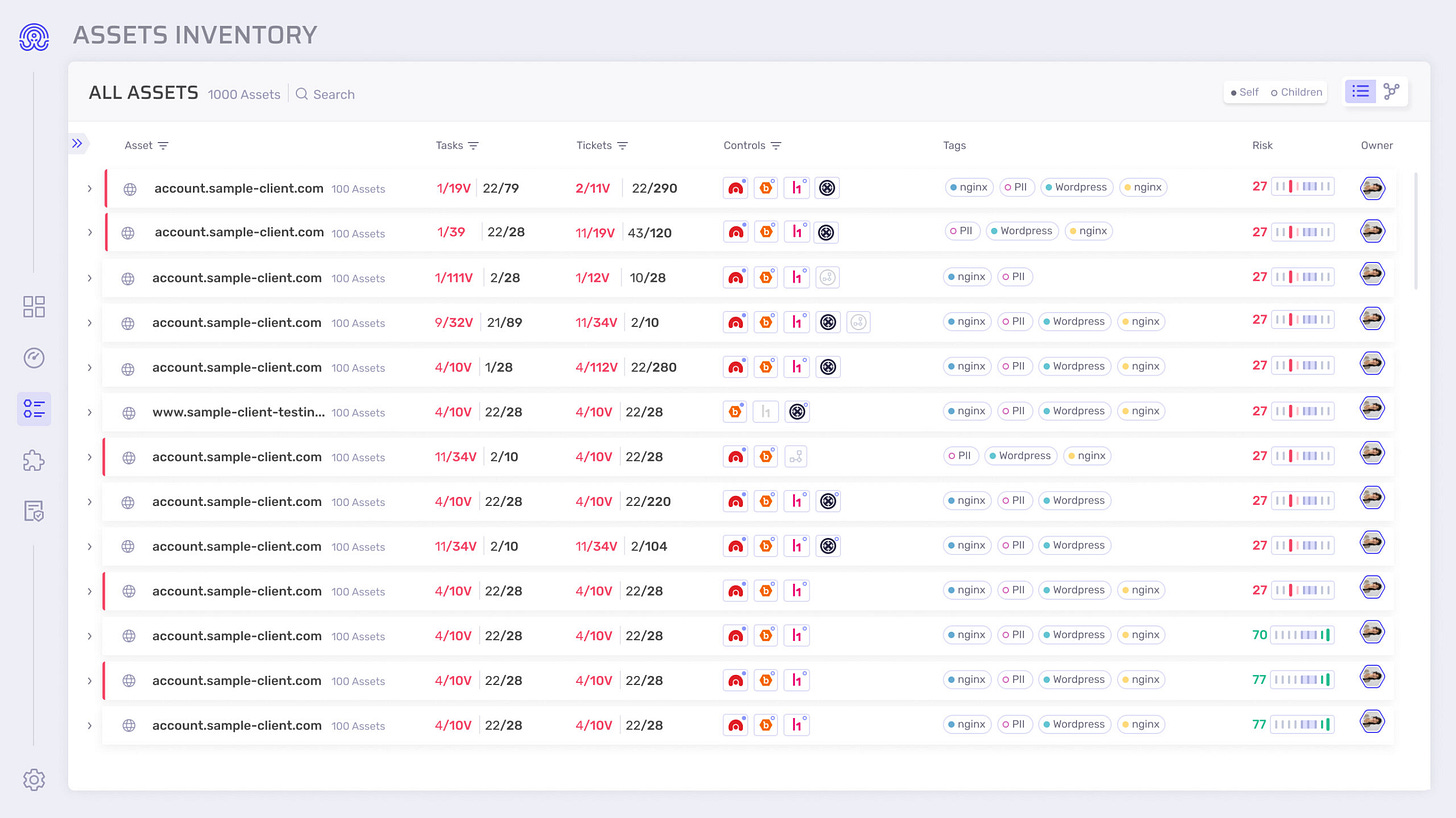
צימצמתי את פלטת הצבעים מ-54 ל-20, ניקיתי את המערכת מהגוונים האפורים, הרקע נצבע בלבן, הצבעוניות הפכה הפעם לקונטרסטית יותר ונגישה לבעלי מוגבלוית.
בצד שמאל הוספתי פס סגול עם קצוות מעוגלים שמשמש בתור התפריט הראשי ויזוהה גם כשמסתכלים על Enso מרחוק. זה אלמנט קטן ואייקוני. משפחת הפונטים Degular נכנסה לעיצוב של כל המוצר, מהכותרות, כפתורים ועד הטקסטים הקטנים ביותר, ושינתה לטובה את רצף קריאת המסך. בעיצוב הקודם הפונטים היו קטנים מדי, ובעיצוב החדש הוגדלו כדי שהמערכת תהיה נגישה וקריאה יותר.
תהליך האיפיון
עמודי הטבלאות Inventory, Defects ו-Tasks השתנו באופן משמעותי. כל אחד מהם כלל בעיות בהיררכיה הטיפוגרפית, ובעיקר בעיות ניווט. למשל, ב-Inventory, הניווט בין המצבים השונים: Host, Service ו-Endpoint הוסתר בתוך חץ קטן שפתח תפריט drawer. המשתמשים התקשו למצוא אותו, וקיבלנו החלטה בצוות המוצר להוציא את הניווט החוצה, כמו במשחקי ארקייד כשהכל בחוץ ולא מוסתר:
בנוסף, בלחיצה על חלק מהשורות נפתח expander בגובה מוגבל שבתוכו היה תוכן נוסף. התוכן השתנה בהתאם ליישות: תיאור, ID, ואזור Jira Ticket. המקום המוגבל הקשה עלינו להמשך גדילת המוצר. כדי לפתור את הבעיה עיצבתי Single Page לכל אחת מהטבלאות. לחיצה על השורה פתחה modal עם דאטה נוסף, מעמיק ושימושי על היישות. במקום השטח המוגבל, עיצבתי עמוד רחב שהתפרס על ⅔ משטח המסך יחד עם ניווט קל בין הטאבים:
דיזיין סיסטם חדש - Octopus
במסגרת העיצוב מחדש יצרתי דיזיין סיסטם חדש שלא היה קיים לפני, קראתי לו Octopus. כל העמודים שעוצבו מחדש במוצר התממשקו לספריית Octopus, כך שניתן לעדכן בקלות את עיצוב המוצר במידה ויש שינויים. הדיזיין סיסטם חסך זמן רב בפיתוח, קיצר משמעותית את הזמן של עיצוב פיצ׳רים חדשים, ואיפשר להתמקד בפתרונות UX מורכבים במקום להשקיע ב-UI כל פעם מחדש.
בנוסף, כל הקומפוננטות בדיזיין סיסטם עומדות בתקן נגישות לבעלי מוגבלויות, ויש לכל אחת מהן פרוטוטייפ מלא עם אנימציות כדי לאפשר לפיתוח, לפרודקט וללקוחות להבין איך המסכים מתנהגים. ניתן ללחוץ ולהפעיל את כל הקומפוננטות גם בעיצוב המסכים הסופיים של המוצר, וגם בתוך Octopus עצמו.
תוצאות עסקיות של העיצוב מחדש
העיצוב מחדש הוכיח את עצמו מבחינה עסקית: עברנו מ-design partners ללקוחות משלמים תוך חודשים ספורים. העיצוב עזר ללקוחות להבין את הערך הגדול של Enso Security, ומבחינה מרקטיאלית נתן תחושה של מוצר בשל מאשר מה שהיה לפניו. והיי, לאחרונה פורסם האקזיט ל-Snyk, מניח שזה עזר.
מפתחי פרונטאנד שאכפת להם מחווית משתמש
לא משנה כמה אתה מעצב טוב, אם אין מפתחים בקצה שיודעים לממש את החזון שלך – זה פול גז ניוטרל. במקרה של גיל, מנהל הפרונטאנד, ויחד איתו: גל, גיא וניקולאי, היה תענוג אמיתי לעבוד איתם צמוד במשך השנה שהייתי ב-Enso Security. אכפת להם מחווית משתמש, וזה ניכר מאוד גם במוצר עצמו. על זה – תודה!
תודות וקרדיטים
סמנכ״ל מוצר: מוטי פרץ
מנהל מוצר: שאדי כיוף
מנהל צוות פרונטאנד: גיל בוארון
מפתחי פרונטאנד: גל רותם, גיא יפה-ארמוזה, ניקולאי סמוכין
מייסד־שותף ומנכ״ל: רוי ארליך
מייסד־שותף ו-CTO: ברק טווילי
מייסד־שותף וארכיטקט ראשי: חן גור-אריה